1. 介绍
本来是要先写ActionCable的,不过在写ActionCable之前,先来写写message_bus。它不是websocket的内容,但它在ActionCable出现之前用得蛮多,以后可能会少用了,但它还是一个优秀的gem。
message_bus的机制是轮循,长循环,或者EventSource相关的,它在前后端都进行了整合,很方便使用。如果在以前要自己手动使用轮循机制,可能得手动写一些js代码,然而message_bus不仅在js端进行了封装,在后端也提供了一种叫pub/sub的机制,理解了message_bus,也能更好的理解ActionCable,因为很概念是互通的。
2. 使用
我们还是来实现之前的聊天室来例子,来玩一下message_bus。
安装。
gem 'message_bus'
gem 'puma'
添加app/controllers/chat_controller.rb文件,内容如下:
class ChatController < ApplicationController
def chat
MessageBus.publish "/channel", params[:text]
head 200, content_type: "text/html"
end
end
主要是MessageBus.publish "/channel", params[:text]这一行,表示向/channel这个通道推送params[:text]参数中的数据。
在config/routes.rb中添加路由。
Rails.application.routes.draw do
post "/chat", to: "chat#chat"
end
分别添加view和js。
h1 Tubesock Chat
pre id="output"
= form_tag "/chat", class: "chat", remote: true
input placeholder="hello world" autofocus=true name="text"
MessageBus.start()
MessageBus.callbackInterval = 500
MessageBus.subscribe "/channel", (data) ->
$("#output").append "#{data}<br>"
MessageBus.subscribe "/channel"表示订阅服务器端推送过来的通道的数据,还有,callbackInterval表示的是轮循的时间。
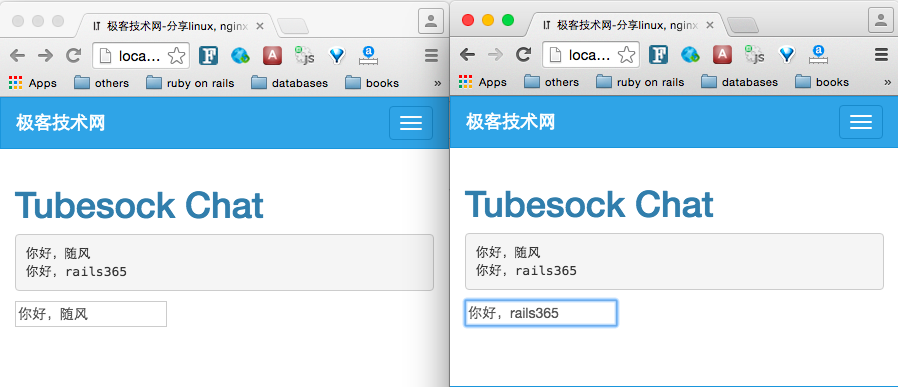
最后的效果如下:

本篇完结。